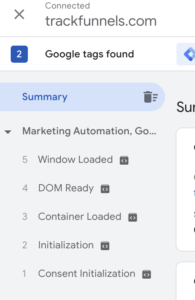
1 Consent Initialization:
If you are using any CMPs, (like Cookiebot) they’d ask you to fire their template tag using this trigger. The reason is simple – this is a default trigger that allows website owners to set consents before anything else takes place. This will also be the first tag to always fire. Unless of course you are updating your dataLayer with data. E.g. then you would see “Message” trigger which means nothing but an empty dataLayer update without an event name given to it. It can be quite frustrating. Now if you are using any plugins or extensions, e.g gtm4wp plugin with wordpress, you might see this behavior. The plugin will insert your container code and if you have the plugin settings checked for posts type and other interactions, the first trigger to fire would be a dataLayer message.
Basically its purpose is pre-defined. You use this trigger only and only for a tag thats somehow involved in managing consent settings for your website users.
2. Initialization:
Once Consent Initialization is taken care of, you can get on with the rest of the tags. However, initialization tag may still not be used because if your tag needs appropriate consent permissions of the user you need to wait until your CMP has returned some triggers saying that “we’ve got the consent, do your thing”. In case of cookiebot, this trigger is “cookie_consent_update” (as of today but it may change later).
However, in case you want to fire some tags without caring about cookiebot consent confirmation, you can use this trigger to do that, e.g. for tags that aren’t specifically used to manage consent settings.
Remember that GTM has built-in consent checks too for some of the tags. So you dont want to fire any of these tags before cookiebot gives a green signal because the consent is not set and the tag will be blocked anyway. So, the idea is to fire any tag only when cookiebot (or your CMP) indicates so.
In most websites this would be the case that you’ll utilize your CMP trigger to fire your first tag like a GA4 tag.
3. Container Loaded (Page View) Trigger:
This trigger fires when the GTM container code loads on a page, which happens very early in the page loading process. Basically thats all you need to know. As you can imagine that since this trigger signifies loading of the GTM container itself, it would be seen pretty early in the process. e.g. before your CMP could return the consent confirmation to you.
Note that for now only the GTM container has loaded – not the page contents. So you cannot use any of the page elements like click class, form ID in a tag that utilizes this trigger. But you could use this to set some dataLayer variables e.g. if a purchase is made pass an event called “order-confirmation”.
4. DOM Ready Trigger:
What is DOM anyway? For non-tech marketers DOM expands to Document Object Model. In simple terms its like table of contents in a book, which helps you understand how different chapters and sections are organized and how you can navigate to them. So before a page is visbile, the browser constructs a DOM (table of contents)
At this stage, the HTML document is fully loaded and parsed, and the structure of the page is fully accessible via JavaScript, but not all external resources (like images or stylesheets) may be loaded yet.
This is an appropriate trigger for tags that require the full structure of the HTML document to be in place but do not need to wait for every external resource to load. It’s often used for tags that interact with the structure of the page or for modifications that depend on the full DOM being available.
5. Window Loaded Trigger:
This trigger corresponds to the window.onload event in JavaScript and fires when the entire page, including all dependent resources (images, CSS, scripts), has fully loaded.
It’s the last major loading event in the page load process and indicates that the page is fully rendered and all external resources are available.
The Window Loaded trigger is suitable for tags that need to wait until everything on the page is fully loaded before executing. This might include tags that rely on images being loaded or other resources that are critical to the tag’s operation.
So now that you know what each of these triggers mean – whats the problem you are facing?
Try answering these questions based on the above explanation:
1. Container Loaded trigger fires twice in your GTM preview. Why do you think that’d be? Yes – your container code is probably repeating itself.
2. Sometimes Window Loaded trigger fire after CMP confirms consent settings and sometimes before. Well you already know why, because Window loaded means everything on the page has loaded incl. dependencies. Since CMP confirmation is not dependent on Window loading, they are independent of each other and can load in any order.
Now that you know something about Basic Google Tag Manager Default Triggers, go fix that thing 😉
If you’ve other burning questions about these basic triggers, fire away and we’ll help you as much as possible!






0 Comments