Step 1: Access Console Tab in Chrome Developer Tools
To begin, navigate to the webpage where you have added the Marketo Munchkin script. Right-click anywhere on the page and select “Inspect” from the context menu. This will open Chrome Developer Tools where you will see several tabs at the top. Click on the “Console” tab to access the console, where you can execute JavaScript commands and view the output.
Step 2: Check for Error Messages
When the console is open, it’s essential to keep an eye out for any error messages related to the Marketo Munchkin script. If there are any errors displayed in the console, it suggests that there might be an issue with the script’s implementation or syntax. At this point, screenshot and send it to your web-developer to fix it. If you dont see any errors, read further.
Step 4: Verify Munchkin Object Availability
What is a Munchkin Object?
Without getting into a lot of technical details, suffice to say that the Munchkin object provides various methods and functions that allow us to interact with Marketo’s tracking system and perform actions such as tracking user events and capturing lead information.
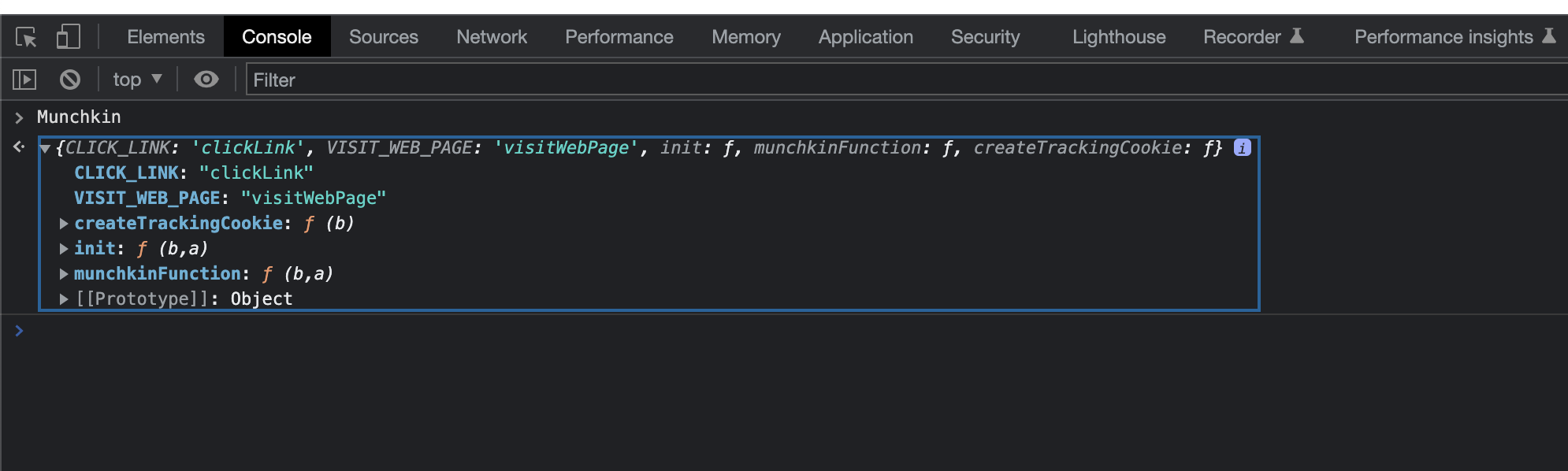
To verify if the Munchkin object is accessible on the page, just type Munchkin in the console and press Enter. If the Munchkin object is defined and accessible, you will see the Munchkin object’s details and available methods.







0 Comments