The pain of iFrame
You need to know that when you add a Shopify Buy Button to a page, it utilizes an iFrame. iFrames are a big pain in the tracking world. See more on how to work with iFrame tracking on Simo’s awesome blog. But in this implementation, you’ll not need it 😉
However, if your landing page is on a different domain than your Shopify store, you need to make sure that cross-domain tracking is implemented.
Next, I am assuming that you know at least some Javascript to understand this. If you don’t, just try to follow the instructions in this post “as is” and you should be good. But if for some reason not, then feel free to ask in the comments below.
A couple of things before we kick-off —
This implementation is not as much about making changes to your landing page as it is about adjusting your Shopify Buy Button code.
You have most likely created your Shopify Buy Button as shown in this article and added it to your HTML as explained in this article.
(Unbounce users will follow this article)
Ok, that’s a lot of articles but those complete the groundwork.
Let’s customize and get your UTM parameters
Code Customization
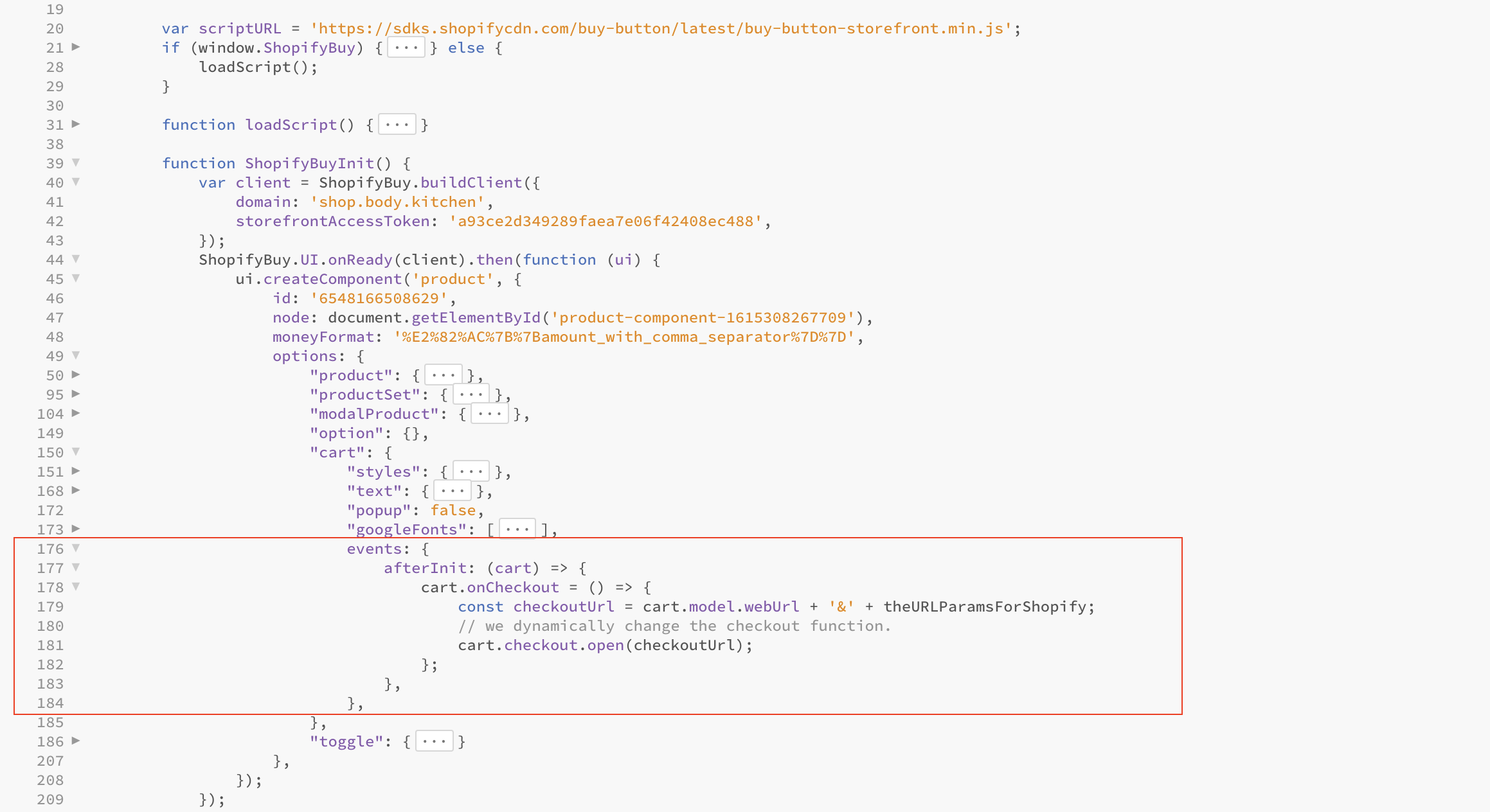
We’ll first look at grabbing the UTM parameters from the landing page URL and using them in your checkout process. Next, we will look at how to customize the Buy Button code to hard-code the UTM parameters. I don’t like hard coding stuff myself but sometimes you may want to keep things simpler and change it for every button, for example, to (perhaps) categorize them as a different traffic sources.
Passing UTM Parameters from the landing page URL to Shopify Buy Button
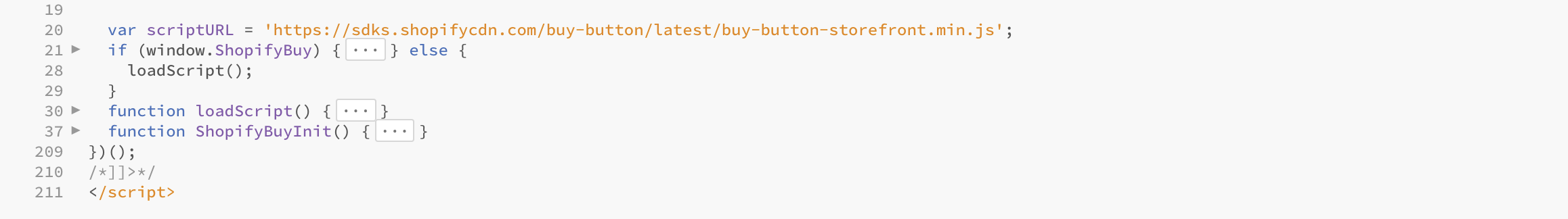
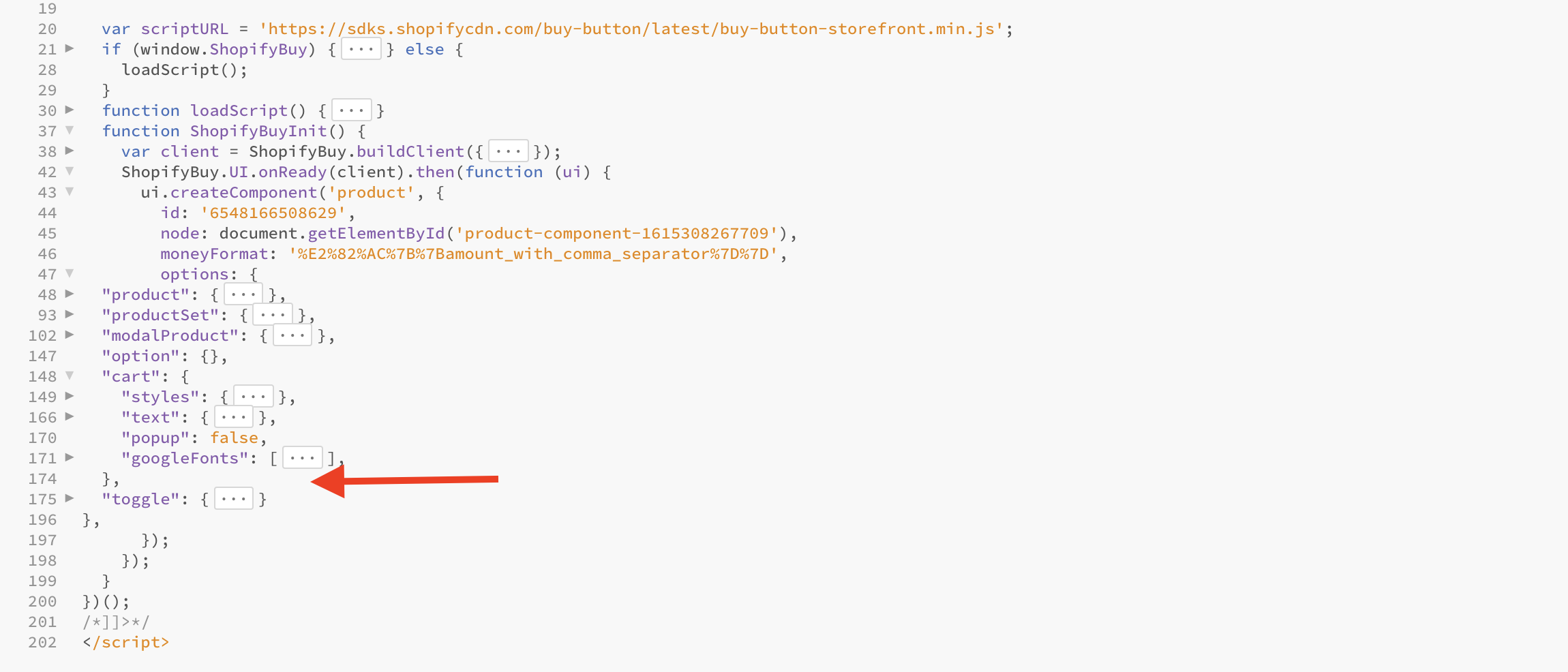
As you might already know, there are 2 parts to the Shopify buy button code – one is the Javascript and the other HTML. HTML is a simple line, so we are not going to worry about that.










7 Comments
Mark
Hi Malik
now I am getting this in the console:
[DOM] Input elements should have autocomplete attributes (suggested: "username"): (More info: https://goo.gl/9p2vKq)
Mark
Hey Malik
is it possible that Shopify changed the embed code somehow? I can not get it to run. Can I send you the complete code somehow?
Best
Mark
Mark
Hey Malik
is it possible that Shopify changed the embed code somehow? I can not get it to run. Can I send you the complete code somehow?
Best
Mark
RichP
events: needs to "events": or the buy button doesn't work (at least for me on a WordPress site)
Thanks for this code those, will be testing it this week.
AM
Hi Malik,
Thanks for this article. Wordpress seems to not like this line - var regex = /?&=([^&#])/g. Throws up a 403 error. Any ideas?
Thanks!
Tim Clark
Hi Malik,
Thank you for posting the additional details. I've made the modifications to my Buy Button, but am sadly not seeing any indication on the Shopify site that the UTM parameters are making their way through. I'm viewing the Shopify Report (Sales Attributed to Marketing) and am not seeing any UTM there.
Thanks again!
-Tim
admin
Hi Tim,
thanks for dropping by. The above method allows you to pass the UTM parameters from the landing page to when a user clicks on the "Buy Button". Once you have implemented this, you will have to give it some time for the data to come through. My advice would be to always test things post-implementation. It's possible the code is not implemented correctly (happens all the time) - try checking the console for any errors.
Malik